Hugo 美化 1 :自定义字体

每个 hugo 主题设置字体的方法都不同,而网上很少人介绍 hugo 怎么修改字体。这里要介绍的是 loveit主题更换字体的方法。
两种修改方法
按照 loveit 文档所言,字体自定义需要 Hugo extended 版本,有两种方法:
- 在
assets/css/_custom.scss中, 可以添加 CSS 样式代码以自定义样式。 - 在
assets/css/_override.scss中, 可以覆盖themes/LoveIt/assets/css/_variables.scss中的变量以自定义样式。
第一种方法自己写 CSS 样式对新手太不友好了,第二种方法则设置字体变量就行。
这里介绍第二种方法,作用过程是使用 google fonts 的 API 来引入字体。
设置字体变量
打开 <自己网站>/assetscss 里的 _override.scss 文件,在这里就可以覆盖主题的字体变量设置。
没有
_override.scss就自己创建一个。或者将themes\LoveIt\assets中的css文件夹复制替换到<自己网站>\assets目录位置下。打开后可以发现两个关键文件——_variables.scss和_override.scss。
_variables.scss:用于定义字体变量,例如网站标题字体是一块变量区域;目录字体是一块变量区域;想要改变哪块区域就改变哪里的变量。
例如默认标题字段是黑体,我想改的更花哨一点
在 <自己网站>\assetscss\override.scss 中输入如下代码:
|
|
- @import url: 特定字体的 API
- $header-title-font-family: 字体名称
- $header-title-font-size: 字体大小
- $header-title-font-height: 行高
认识参数
字体变量参数
详见 themes\LoveIt\assets_variables.scss,文件中交代了字体变量。
$global-font代表全局字体变量。$header-title代表网页标题字体变量。$toc-title代表目录字体变量。family\size\height对应名称、大小、行高。$font-family:Ma Shan Zheng, Madimi One;多个字体名称同时存在,代表从左到右优先选择哪个字体。
谷歌字体 API
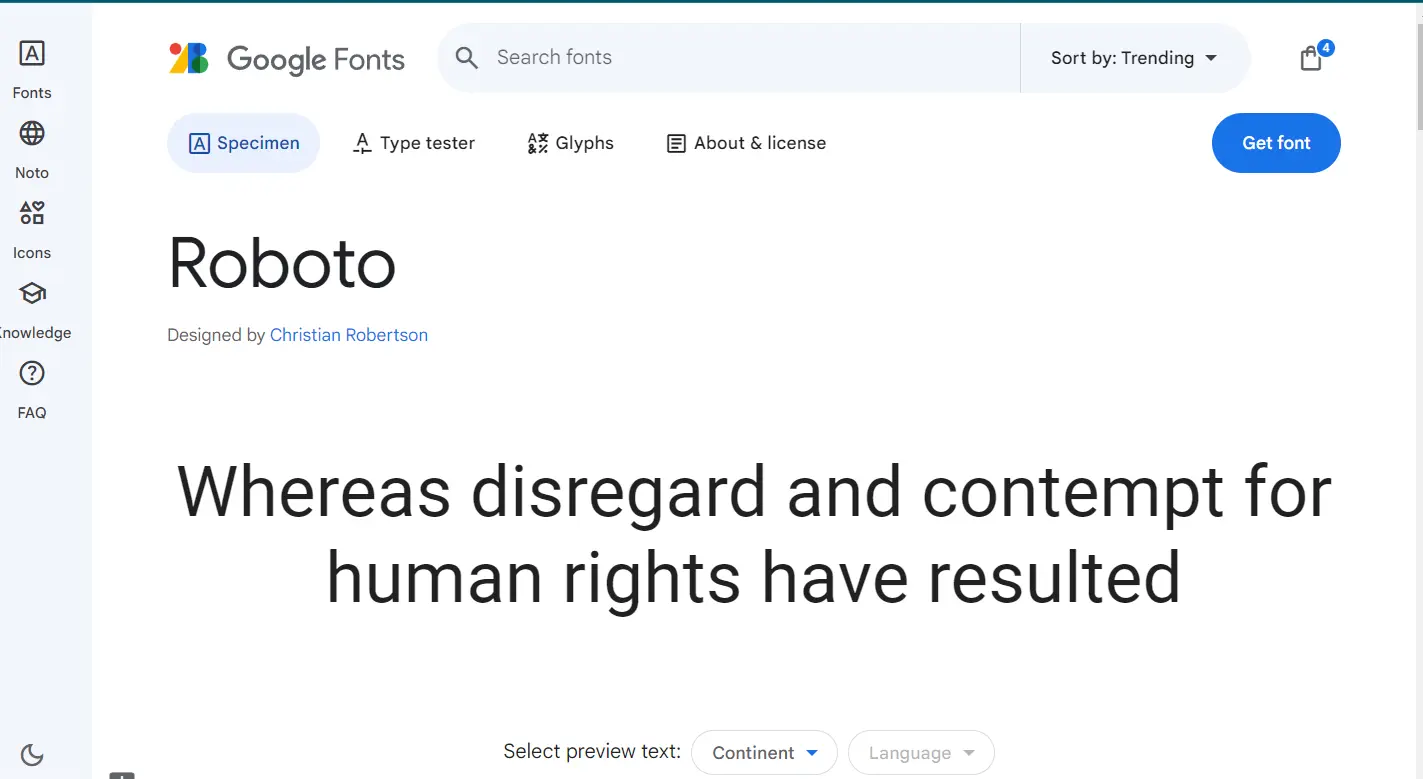
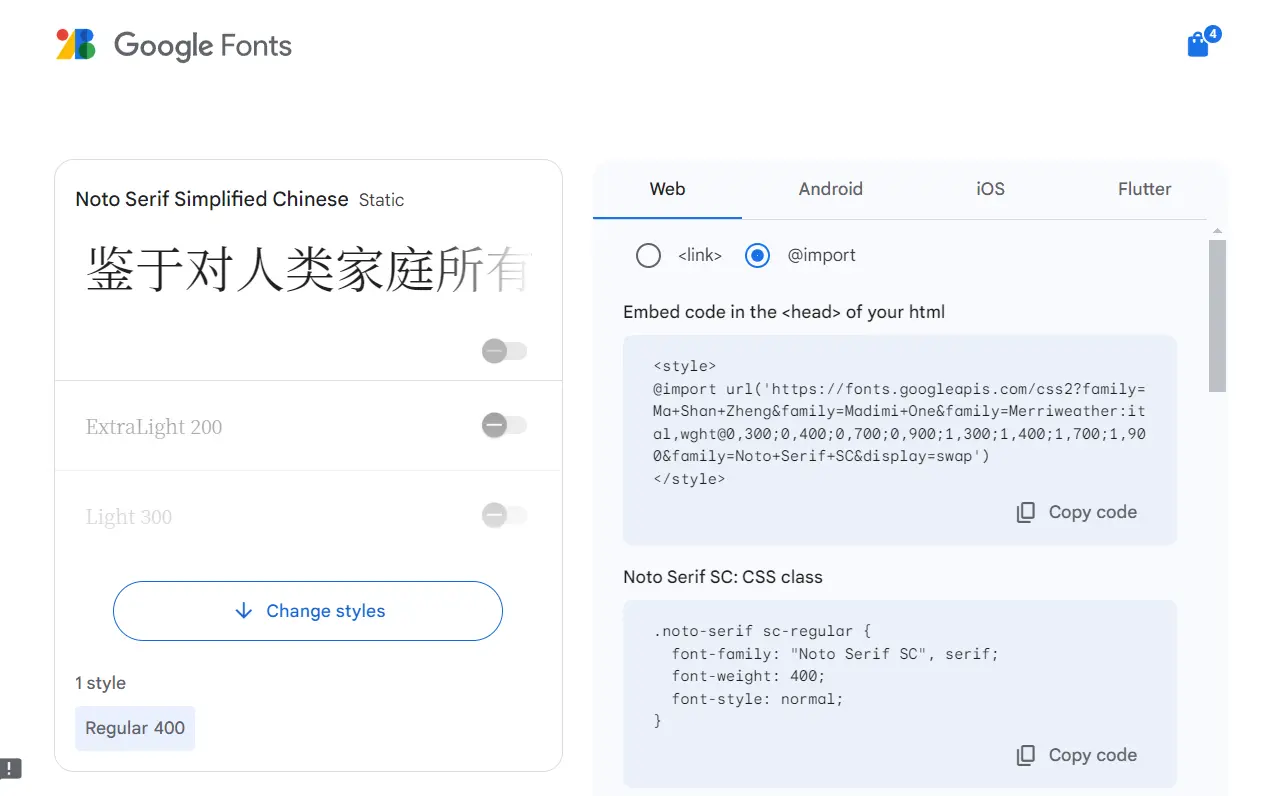
进入谷歌字体网站后,选好自己想要的字体,点击右上角的Get font打包,然后接着选,选完自己想要的全部字体后点击最右上角的包包图案。
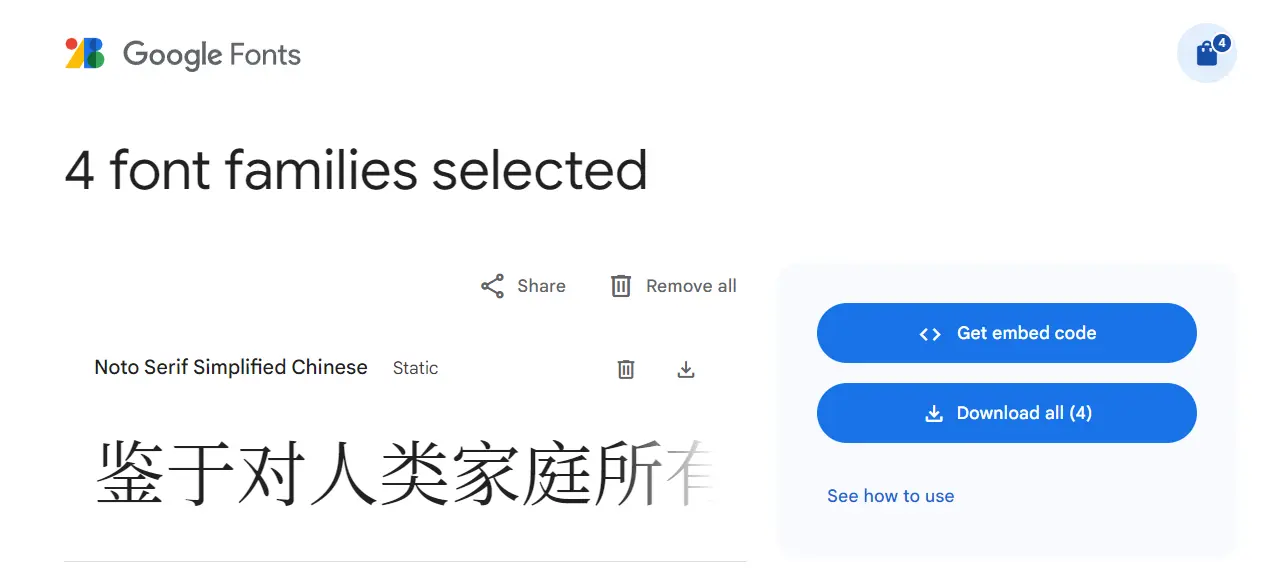
然后点击Get embed code。选择 web - @import, 里面提供了对应的 api代码。
以上图中代码就是对应的调用 api。里面也提供了每个字体的名称。

中文字体 api
中文字体 api 也可考虑字图网。
国内开源字体比较火的是霞鹜文楷。
本站所用字体
|
|
本地预览没有问题,后来上传 github pages 时,about 页面出问题了,可能是大小超出限制之类的,我就干脆把 themes 文件夹下的 about 文件夹删除了。