中文博客目录跳转失败

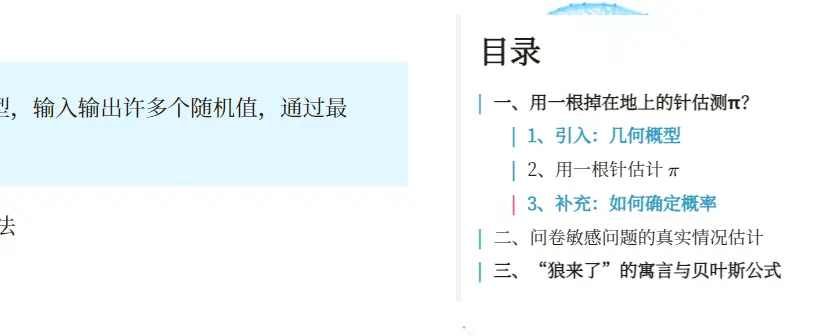
目录
问题 1
环境:hugo 扩展版+loveit 系列主题
Hugo 会为每个博客文章生成目录,并且目录标题应该能实现点击跳转。几天前我发现我的博客,中文页面不能实现标题跳转,英文依旧可以。
原因
在询问 doit主题维护者后我得到了错误原因:
我在页面里添加了 BGM(如下)——这个功能使用了 APIayer,同时 APIayer 又调用了 smoothScroll。
smoothScroll 默认设置是英文参数,当引入 APIayer 播放音乐后,目录跳转返回值就变成了空值。
|
|
解决方法
最后是在博客文章使用 Aplayer 导致博客目录跳转失效中找到了解决方法。
修改 <个人网站>\assets\lib\aplayer 目录下的 APlayer.min.js。
鱼の乐大佬给出了他修改好的 APlayer.min.js。
全文替换即可。 这些问题都是 2018 年就暴露的问题,看来以后也不会有维护了,建议自己修改。
问题 2
当我添加 giscus 评论区后,这个问题又出现了?前面的解决办法也失效了。
这里超级感谢 @yllhwa 的帮助😍👍。
将 themes\LoveIt\assets\data\cdn\jsdelivr.yml 复制到 <自己网站>\assets\data\cdn\jsdelivr.yml。
然后注释掉 aplayerJS: aplayer@1.10.1/dist/APlayer.min.js。