The Custom Font in Hugo

The method to customize fonts in each Hugo theme varies, and there are few resources online explaining how to modify fonts in Hugo. Here, we’ll introduce how to change fonts in the LoveIt theme.
Two Methods of Modification
According to the LoveIt documentation, customizing fonts requires the extended version of Hugo, and there are two methods:
- In
assets/css/_custom.scss, you can add CSS style code to customize the style. - In
assets/css/_override.scss, you can override variables inthemes/LoveIt/assets/css/_variables.scssto customize the style.
The first method, writing CSS styles by yourself, is not very beginner-friendly. The second method involves setting font variables.
Here, we’ll focus on the second method, which involves using the Google Fonts API to import fonts.
Set Font Variables
Open the _override.scss file located in the <YourWebsite>/assets/css directory. Here, you can override the font variable settings of the theme.
If you don’t have an
_override.scssfile, you can create one yourself. Alternatively, you can copy thecssfolder fromthemes\LoveIt\assetsto the<YourWebsite>\assetsdirectory. Once you have it open, you’ll find two key files —_variables.scssand_override.scss.
_variables.scss: This file is used to define font variables. For example, the website title font is a variable area; the directory font is another variable area. You can change the font for each area by modifying the corresponding variables in this file.
For example, if the default title font is set to a sans-serif font, and you want to make it more decorative, you can modify the corresponding variable in the _variables.scss file to specify a different font family or style.
In <YourWebsite>\assets\css\override.scss, input the following code:
|
|
- @import url: The API for a specific font.
- $header-title-font-family: The name of the font.
- $header-title-font-size: The font size.
- $header-title-font-height: The line height.
Understanding Parameters
Font Variable Parameters
See
themes\LoveIt\assets_variables.scssfor details on font variables.
$global-font: Represents the global font variable.$header-title: Represents the font variable for webpage titles.$toc-title: Represents the font variable for table of contents.family\size\height: Corresponds to name, size, and height.$font-family: Ma Shan Zheng, Madimi One;: When multiple font names are present, it indicates priority from left to right for font selection.
The Google Fonts API
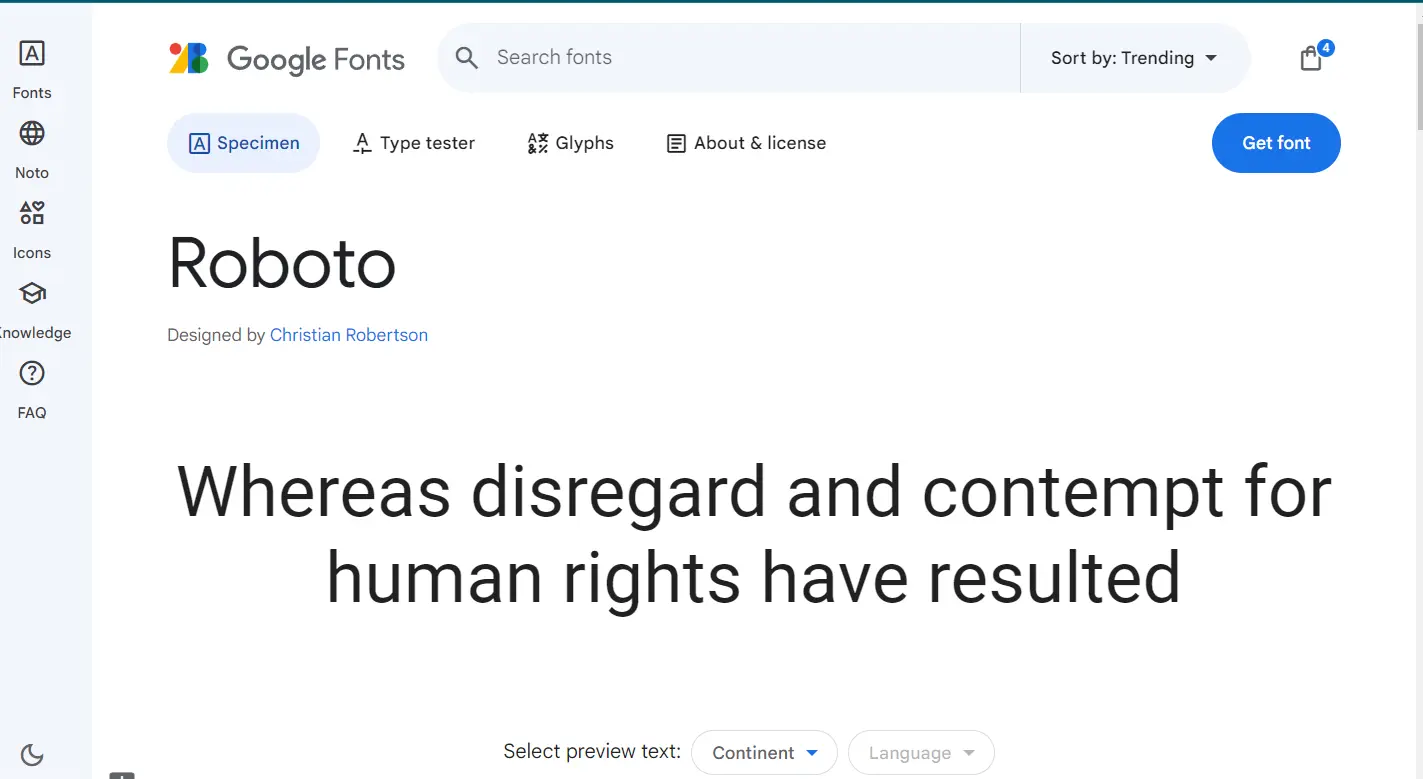
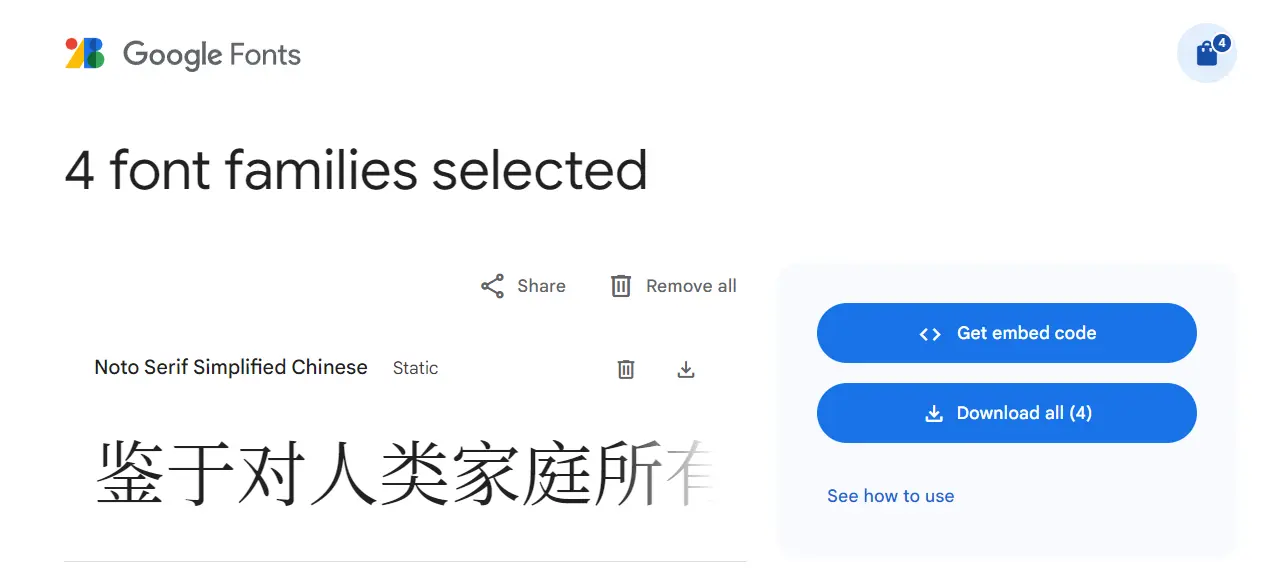
After accessing the Google Fonts website, choose the desired fonts, then click on Get font in the upper right corner to package them. Continue selecting all the fonts you want, and once you’re done, click on the shopping cart icon in the top right corner.
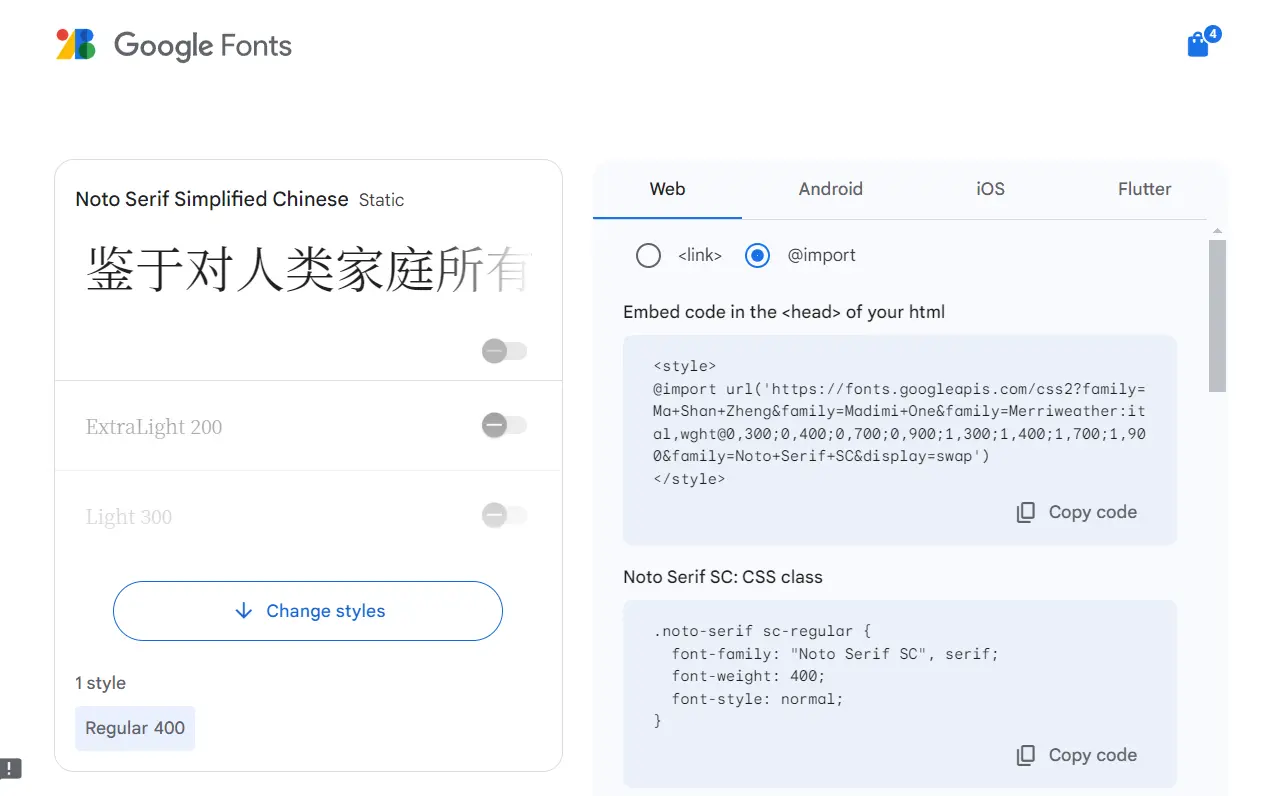
Then click on Get embed code. Choose Web - @import, which provides the corresponding API code.
The code shown in the image corresponds to the API call. It also provides the name of each font.
The fonts used on this site
|
|
The local preview worked fine, but when I uploaded to GitHub Pages, the about page encountered issues, possibly due to exceeding size limits or similar issues. So, I decided to simply delete the “about” folder under the “themes” directory.